今天我們要來製作新的專題:物品借用紀錄微服務!
在學校,尤其是行政處室,最常出現的狀況應該就是「借物」這件事情。
不過我想應該各種單位應該都是啦~畢竟資源有限嘛,不可能每個東西都買,只好問問看其他單位有沒有「剛好」就有這種東西,而我們就「借」回來使用一下!
但是最困擾的是,可能每次借出去時,說好要還,但是最後大家都變成劉備,借了荊州但是死都不還…
這時候,有一個記錄系統,會提醒你對方該還東西,還會自動發信給對方,這樣對於我們這些金魚上身的行政來說,這就是一大福音啊!
所以我們就來做這個「物品借用紀錄系統」專題吧!
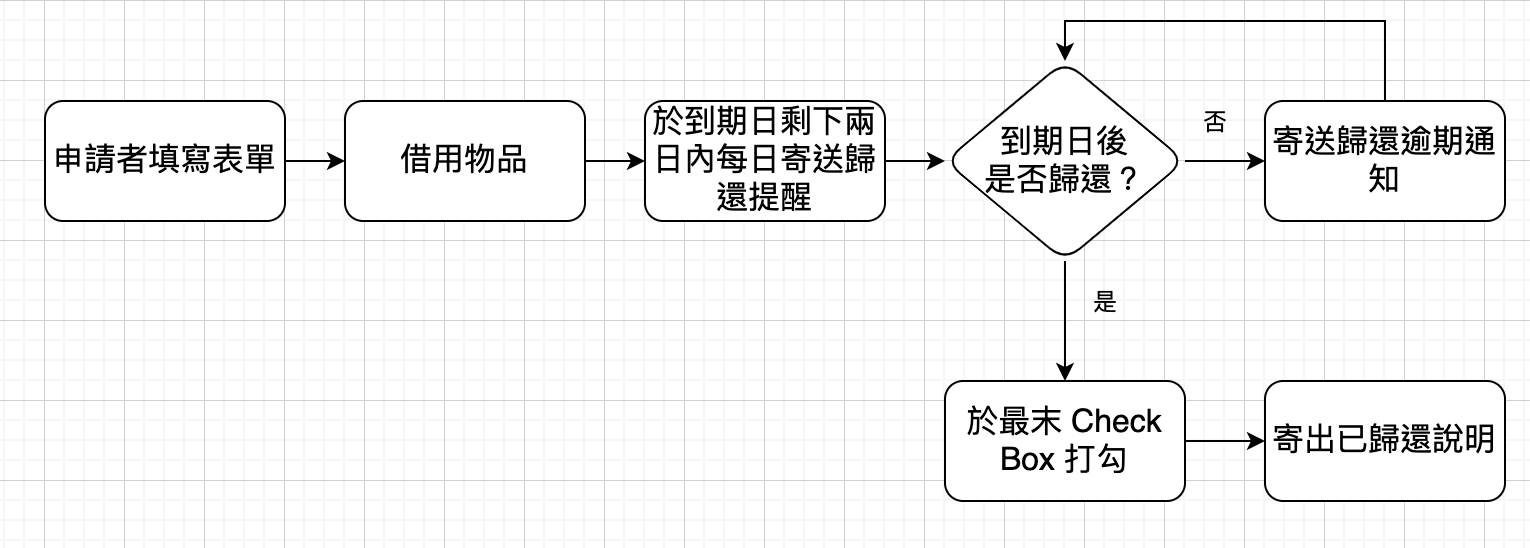
首先我們一樣來建立一下簡易流程圖:

從這裡面我們知道我們需要幾個東西:
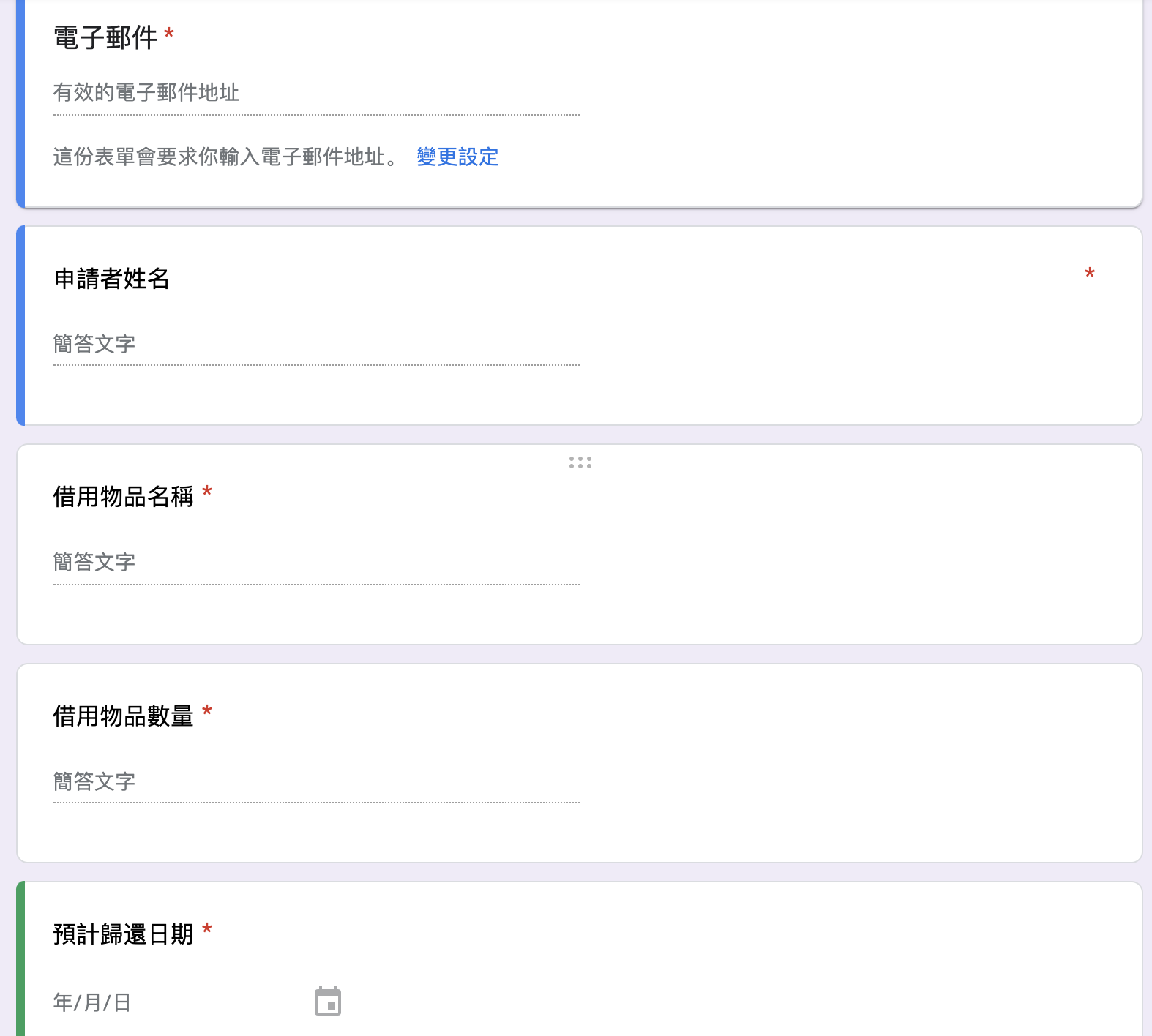
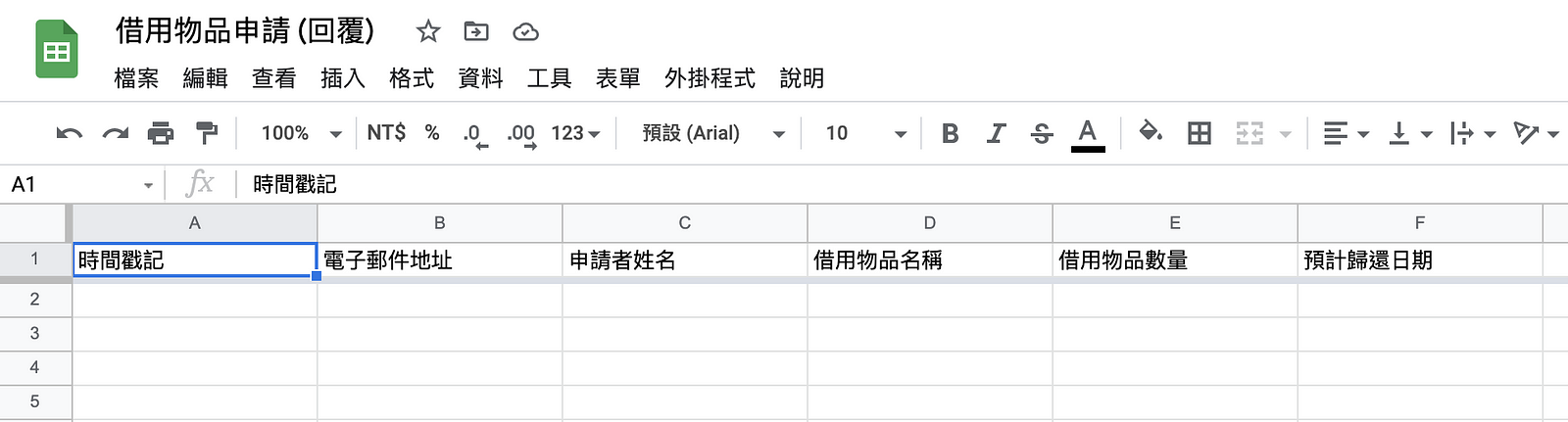
有了這些後我們就可以製作表單以及建立試算表:


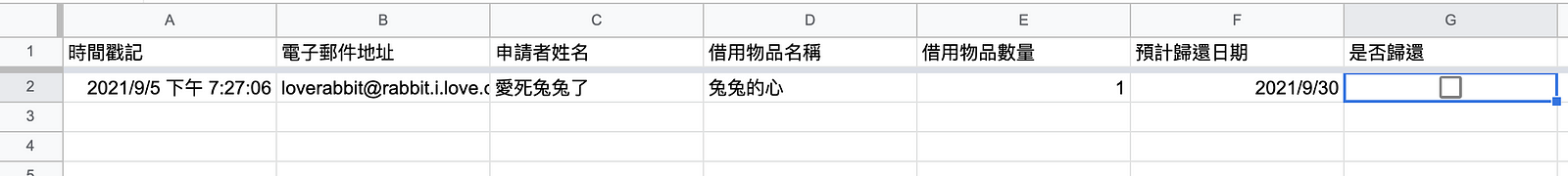
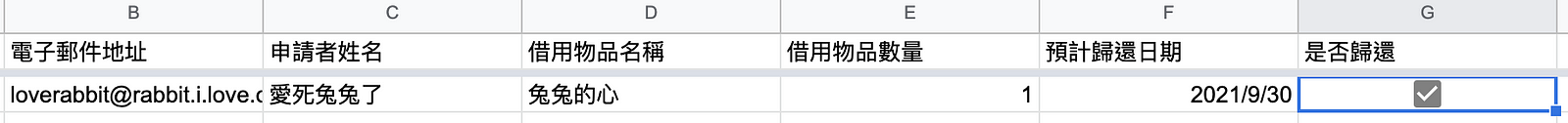
建立完成後一如往常填寫 Demo 資料並在最後一欄插入 Check Box:

這些都完成後從利用 Day4 說明的方法打開 GAS 編輯器並重新命名:

這樣前置就完成囉~
接下來我們先來實作打勾後就寄出「已經歸還確認信件」吧!
首先我們先建構好主要的函式:
然後建立 SendMail() 函式:
function onItemReturn() {
const ReturnItemCheckBoxCol = 7;
const TheCheckCell = SpreadsheetApp.getActiveRange();
if (TheCheckCell.getColumn() != ReturnItemCheckBoxCol) {
return;
}
if (TheCheckCell.isChecked()) {
const TheSheet = SpreadsheetApp.getActiveSheet();
const TheSheetDataRange = TheSheet.getDataRange();
const TheRow = TheCheckCell.getRow();
const TheData = {
email: TheSheetDataRange.getCell(TheRow, 2).getValue(),
name: TheSheetDataRange.getCell(TheRow, 3).getValue(),
itemName: TheSheetDataRange.getCell(TheRow, 4).getValue(),
itemCount: TheSheetDataRange.getCell(TheRow, 5).getValue(),
expireAt: TheSheetDataRange.getCell(TheRow, 6).getValue()
};
SendMail(TheData);
}
}
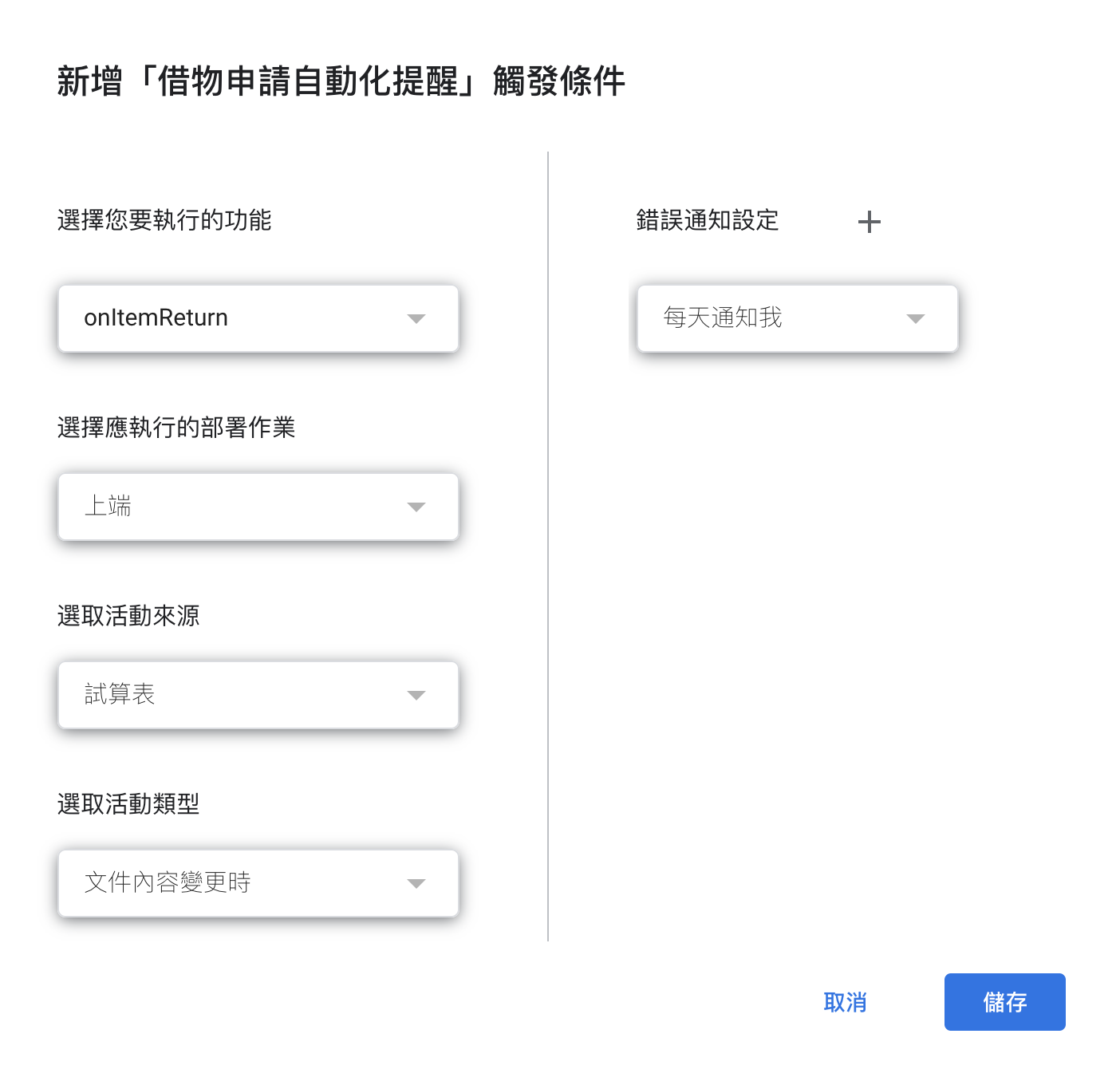
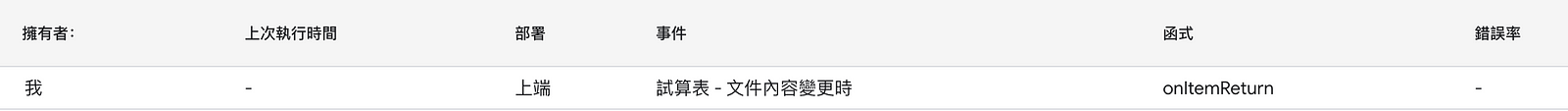
然後到「觸發條件」來設定「文件內容變更時」會觸發 onItemReturn() 函式:

然後設定完權限開放:

接著我們測試一下:


大功告成!
今天我們就很簡單的先把基礎的內容建構完畢!
明天我們就要來把整個流程給完成囉~
敬請期待明天的內容!
記得作作業喔~

我:今天應該夠簡單了吧?
學生:真的滿簡單的…(小聲)簡單到我覺得很偷懶
我:哪有偷懶啊!?我只是把…(小聲)先前的內容…(更小聲)重打一遍…
學生:老師偷懶啦!!!!
